マウスオーバー時に画像白黒(モノクロ)・カラー切替え

画像をマウスオーバーした際に白黒にしたり、逆に白黒画像をカラーにしたりするのを見たことありませんか。画像の見せ方としては面白いですよね。
以前書いた記事
マウスオーバー時に画像を切り替える方法を紹介しました。
白黒画像とカラー画像を切り替える方法として上記の方法でも可能ですが、画像を白黒とカラーの2つ用意する必要があります。
jQueryのプラグインを使えばカラー画像を1つ準備するだけでマウスオーバー時に白黒、カラーの画像を切り替えることが出来ますので紹介したいと思います。
マウスオーバーで画像のカラーとモノクロ(白黒)を切り替える「 jQuery.BlackAndWhite」

上の画像のように、マウスオーバーした画像の白黒・カラー切り替えをする見せ方が面白そうだったので調べてみました。
カラー画像さえあれば、マウスオーバーした際に自動的に白黒に切り替えることが出来るjqueryプラグイン「jQuery.BlackAndWhite」を使った実装方法やサンプルソースなど紹介したいと思います。
実装方法について「jquery.BlackAndWhite.js」

公式サイトjQuery.BlackAndWhiteでデモなど確認することも出来ます。
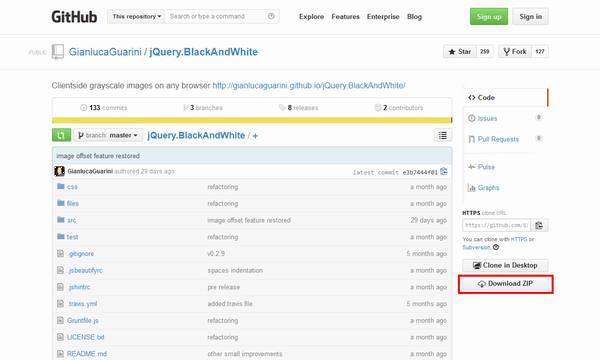
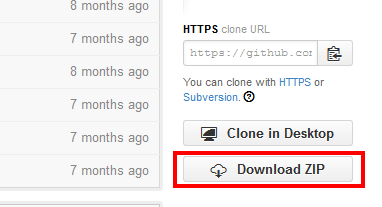
jquery.BlackAndWhite.jsのダウンロードより、赤枠のボタンをクリックしてファイルをダウンロードしてください。ダウンロードしたファイルの中からsrcフォルダ内にある「jquery.BlackAndWhite.js」を使います。

また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
基本的な実装サンプル
サンプルソース sample1.html
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.BlackAndWhite.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".bwWrapper").BlackAndWhite({
hoverEffect : true,
});
});
</script>
<style>
.bwWrapper {
position:relative;
display:block;
}
</style>
<div class="bwWrapper">
<img src="画像URL">
</div>
1,2行目でダウンロードしたjquery関連のファイルを読み込んでいます。パスは各自の保存場所に合わせてください。このサンプルは、htmlファイルと同一フォルダにjquery関連のファイルがある状態です。
3行目から9行目がプラグインを実行している部分になります。細かいオプションは指定してない状態なので比較的シンプルな記述になっています。
5行目の.bwWrapperでクラス名を指定していますので、その部分に注意するくらいでしょうかね。
10行目から15行目がスタイルシートの記述です。
17行目から19行目がhtmlタグで画像を指定しています。
ここで<div class=”bwWrapper”> として画像の外側の要素のクラス名を5行目で指定したクラス名と揃える必要があります。このサンプルではdivを使っていますが、他のタグも使用可能です。クラス名を5行目で指定したものを揃えることがポイントです。
基本サンプルデモ
デフォルトが白黒で画像にマウスオーバーした際にカラーになります。
↑↑↑マウスカーソルを画像の上に移動してみてください。モノクロから鮮やかなカラーに切り替わるのはインパクトありますね。
デフォルトの白黒・カラーの変更等のオプション指定
オプションの指定でアニメーションの秒数、デフォルトの白黒・カラーの変更を設定して、複数画像を並べて同様にマウスオーバーでの切り替えを指定してみます。
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.BlackAndWhite.js"></script>
<script>
$(document).ready(function() {
$(".bwWrapper").BlackAndWhite({
hoverEffect : true,
invertHoverEffect: true,
speed: {
fadeIn: 300,
fadeOut: 900
}
});
});
</script>
<style>
.bwWrapper {
position:relative;
display:block;
}
ul{
width:620px;;
}
li{
padding: 0;
margin: 0;
float: left;
}
</style>
<ul>
<li class="bwWrapper"><img src="画像URL1"></li>
<li class="bwWrapper"><img src="画像URL2"></li>
<li class="bwWrapper"><img src="画像URL3"></li>
</ul>
<ul>
<li class="bwWrapper"><img src="画像URL4"></li>
<li class="bwWrapper"><img src="画像URL5"></li>
<li class="bwWrapper"><img src="画像URL6"></li>
</ul>
3行目から14行目でオプションをいくつか指定して実行している部分です。
7行目でデフォルトをカラーにしています。
8行目から11行目でマウスオーバー時のアニメーションの秒数をフェードイン(0.3秒)とフェードアウト(0.8秒)と指定しています。
30行目から39行目で6枚の画像を並べて表示してみました。
このサンプルでは<li class=”bwWrapper”>としてliタグにクラス名を指定してます。画像にリンク設定することも多いかと思うので<a class=”bwWrapper”>としても良いかもしれません。
白黒・カラーのデフォルトを変更サンプル
同じ画像でも白黒とカラーだと印象も変わりますね。比較的簡単に実装出来るのでコンテンツの見せ方の1つとして覚えておいても良いかもしれません。
マウスオーバー・ホバー時に関連する他記事
ロールオーバーについては色々な効果を実装することが可能です。実際にユーザーが操作する上で効果を実感してもらいやすい面もあります。使い方次第では、ユーザービリティーの向上に役立ちます。
画像の補足説明など表示するのに活用してみてはいかがでしょうか。
行数、列数が多い大きな表だと行ずれしてしまったり、見にくかったりしますが、セルや行に色を付けることが見やすいTABLEを実装することができます。
かっこいい動きを付けて、画像の説明を表示することができます。
利用する場面は少ないかもしれませんが、モザイク効果を使ってみたいなら、ぜひ参考にしてみてください。
画像の補足説明を表示するのに活用できそうな内容です。
javascriptやjQueryを使わなくても、結構動きを付けることができるんです。
jQueryを読み込んで、少しの記述をするだけでプラグインを使わなくても動きを付ける方法を紹介しています。
その他のjQueryプラグインについては下記でまとめています。
















いつも参考にしています!
jQueryのみで表<TABLE>の行<TR>やセル<TD>を定期的に動かす簡単な実装方法
http://peacepopo.net/blog-entry-126.html
は楽天のページで使わせていただいています。
こちらの行が移動するサンプルでアイテムに
簡単に「SOLD OUT」を表示させる方法が何かあればアドバイスをいただければと思います。
また,http://peacepopo.net/blog-entry-152.html
の「 jQuery.BlackAndWhite」をもちいて,「SOLD OUT」になった商品画像を白黒にできたらいいと思いました。
お時間あれば教えてください。