スクラッチカードが簡単に実装 [wScratchPad.js]
![スクラッチカードが簡単に実装出来るjQuery[wScratchPad.js]使い方次第で面白いかも!!](https://peacepopo.net/wp-content/uploads/104-1.gif)
みなさんスクラッチカードってやったことあります?
コインなどで削って少しずつ結果が出てくるやつです。
あれをWeb上で実装するのって難しそうな気がしますが、jQueryのプラグインにスクラッチカードを実装するものを見付けたので紹介したいと思います。
jQueryでのスクラッチカードの実装方法について

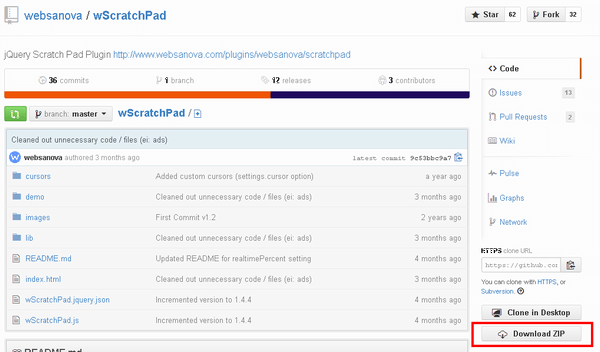
wScratchPadのダウンロードより、赤枠のボタンをクリックしてファイルをダウンロードしてください。ダウンロードしたファイルの中から「wScratchPad.js」を使います。
また、http://jquery.com/よりjquery.min.jsもダウンロードしてください。
imagesフォルダの中にカーソル画像などありますので必要な場合はそれらもアップしてください。
基本的な実装サンプル
サンプルソース sample1.html
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="wScratchPad.js"></script>
<div id="wScratchPad" style="display:inline-block; position:relative; border:solid black 1px;"></div>
<a id="reset" href="javascript:reset();">リセット</a>
<a href="javascript:clear();">クリア</a>
<script type="text/javascript">
$("#wScratchPad").wScratchPad({
width: 350,
height: 200,
image: 'スクラッチ後の画像URL',
color: '#000',
cursor: 'マウスカーソル画像URL',
size: 10
});
function reset() {
$("#wScratchPad").wScratchPad('reset');
}
function clear() {
$("#wScratchPad").wScratchPad('clear');
}
</script>
1,2行目でダウンロードしたファイルを読み込んでいます。
4行目が実際にスクラッチを表示する部分になります。ここでは id=”wScratchPad”としてid属性を設定しています。
10~18行目がスクラッチの実行、設定をしている部分になります。
このサンプルでは基本的なオプションを指定しています。
表示する幅、高さ、スクラッチ後の画像、表面を隠す色、マウスカーソルの画像、削る際のサイズなどを設定しています。
19~24行目が実際に使う際には不要かもしれませんが、リセットする処理とクリア(すべて削った状態にする)処理を設定しています。
7行目、8行目でリンクをクリックした際にそれぞれ実行されるようにしています。
画像を重ねるサンプル
サンプルソース sample2.html
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="wScratchPad.js"></script>
<div id="wScratchPad" style="display:inline-block; position:relative; border:solid black 1px;"></div>
<a id="reset" href="javascript:reset();">リセット</a>
<a href="javascript:clear();">クリア</a>
<script type="text/javascript">
$("#wScratchPad").wScratchPad({
width: 350,
height: 200,
image: 'スクラッチ後の画像URL',
image2: '表面の画像URL',
cursor: 'マウスカーソル画像URL',
size: 10
});
function reset() {
$("#wScratchPad").wScratchPad('reset');
}
function clear() {
$("#wScratchPad").wScratchPad('clear');
}
</script>
さきほどのサンプルとほぼ同じ記述ですが、15行目だけが違います。
表面に表示して隠すのに画像を指定しています。
ランダムに切り替えサンプル
実際にこの仕組みを使って何かやろうと思った際には必要になるであろう、ランダムにスクラッチ後の画像を切り替えるサンプルも紹介したいと思います。
以前の記事
で、紹介した方法をベースに組み込んでみました。
サンプルソース sample3.html
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="wScratchPad.js"></script>
<div id="wScratchPad" style="display:inline-block; position:relative; border:solid black 1px;"></div>
<a id="reset" href="javascript:reset();">リセット</a>
<a href="javascript:clear();">クリア</a>
<script type="text/javascript">
var lists=[
'画像URL1',
'画像URL2',
'画像URL3',
'画像URL4',
'画像URL5'
];
var rNo = Math.floor(Math.random() * lists.length);
$("#wScratchPad").wScratchPad({
width: 350,
height: 200,
image: lists[rNo],
color: '#000',
cursor: 'カーソル画像URL',
size: 10
});
function reset() {
rNo = Math.floor(Math.random() * lists.length);
$("#wScratchPad").wScratchPad('image',lists[rNo]);
$("#wScratchPad").wScratchPad('reset');
}
function clear() {
$("#wScratchPad").wScratchPad('clear');
}
</script>
11行目~17行目でスクラッチ後に表示する画像をリスト化しています。
18行目 ランダムな数値を生成しています。
23行目でランダムに生成した数値を使ってリストの中から■番目の画像を設定という方法で毎回違う画像が設定されるようにしています。
また、29行目のリセット処理の中にも再度ランダムな数値を生成して
30行目で再度、画像をセットしなおすようにしてます。
ネットショップでこの仕組みを使うとなると、商品画像を隠して削ったら表示されるようしたり割引クーポンの番号をスクラッチカードにしてランダム画像と組み合わせるとかアイデア次第で面白そうなコンテンツを作ることが出来るかもしれません。ぜひ、試してみてください。









Your Message